목차
- 웹서버, 웹 애플리케이션
- 서블릿
- 동시 요청 - 멀티 쓰레드
- HTML, HTTP API, CSR, SSR
HTTP 메세지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용

클라이언트에서 서버로 데이터를 전송할 때, 서버에서 클라이언트로 데이터를 응답할 때
모두 HTTP 프로토콜 기반으로 통신을 한다. 지금은 HTTP 시대라고 해도 무방하다.
웹 서버(Web Server)

- HTTP 기반으로 동작
- 정적 리소스 제공, 기타 부가기능
- 정적(파일) HTML, CSS, JS, 이미지, 영상
- 대표적인 웹서버 예) NGINX, APACHE
웹 애플리케이션 서버(WAS - Web Application Server)

- 보통 WAS라고 부른다.
- HTTP 기반으로 동작
- 대부분의 웹 서버 기능 포함+ (정적 리소스 제공 가능)
- 프로그램 코드를 실행해서 애플리케이션 로직 수행
- ➙ 동적 HTML, HTTP API(JSON)
- ➙ 서블릿, JSP, 스프링 MVC
- 예) 톰캣(Tomcat) Jetty, Undertow
정리
- 웹 서버는 정적인 파일을 들고 서빙을 하기 때문에 html을 사용자마다 다르게 보여줄 수 없다.
- 웹 애플리케이션 서버는 HTTP 요청이 오면 사용자에 따라서 다른 화면들을 보여줄 수 있다.(프로그램 로직 실행)
웹 서버, 웹 애플리케이션 서버(WAS) 차이점
- 웹 서버는 정적 리소스(파일), WAS는 애플리케이션 로직
- 웹 서버도 프로그램을 실행하는 기능을 포함하기도 함(플러그인 설치)
- 웹 애플리케이션 서버도 웹 서버의 기능을 제공함
- ➙ 사실은 둘의 용어도 경계도 모호함
- 자바는 서블릿 컨테이너 기능을 제공하면 WAS (서블릿 없이 자바코드를 실행하는 서버 프레임워크도 있음)
- ➙ WAS는 애플리케이션 코드를 실행하는데 더 특화
웹 시스템 구성 - WAS, DB

- WAS, DB 만으로 시스템 구성 가능
- WAS는 정적 리소스, 애플리케이션 로직 모두 제공 가능
- 예) 요청이 오면 애플리케이션 로직을 실행해 데이터베이스를 조회하여 필요한 html을 동적으로 만들 수 있다.

- WAS가 애플리케이션 로직도 실행해야하고 정적 컨텐츠들도 제공해줘야 하고..
- ➙ WAS가 너무 많은 역할을 담당, 서버 과부하 우려
- 정적인 컨텐츠는 값이 싸다. 하지만 애플리케이션 로직은 DB도 뒤져야하고 매우 복잡하다.
- ➙ 가장 비싼 애플리케이션 로직이 정적 리소스 때문에 수행이 어려울 수 있음
- WAS는 생각보다 잘 죽는다..
- ➙ WAS 장애시 접근자체도 안되기 때문에 오류 화면도 노출 불가능
- 작은 시스템들은 이렇게 구축할 수 있지만 큰 시스템은 이렇게 구축하기 어렵다.
웹 시스템 구성 - WEB, WAS, DB

- 일반적으로 이런 방식으로 웹 시스템을 구성한다.
- 정적 리소스는 웹 서버가 처리
- 웹 서버는 애플리케이션 로직같은 동적인 처리가 필요하면 WAS에 요청을 위임
- ➙ 장점 1: WAS는 중요한 애플리케이션 로직 처리 전담
- ➙ 장점 2: 효율적인 리소스 관리
- ➙ 장점 3: WAS, DB 장애시 WEB 서버가 오류 화면 제공 가능

효율적인 리소스 관리
- 정적 리소스가 많이 사용되면 Web 서버 증설
- 애플리케이션 리소스가 많이 사용되면 WAS 증설

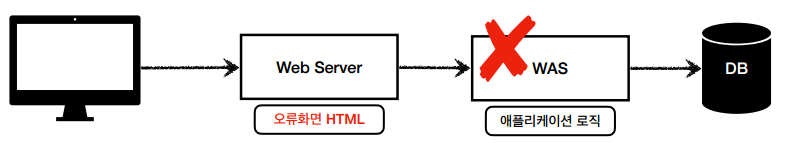
WAS, DB 장애시 WEB 서버가 오류 화면 제공 가능
- 정적 리소스만 제공하는 웹 서버는 잘 죽지 않음(거의 계산하는게 없기 때문에)
- 애플리케이션 로직이 동작하는 WAS 서버는 잘 죽음
- 만약 WAS 서버가 응답을 못하면 웹 서버는 오류화면 html을 뿌리게 설정하면 된다.
참고: 화면없이 회사들끼리 API로 데이터만 제공하게 되면 굳이 웹서버가 없어도 WAS 서버만 구축해도 괜찮다.
서블릿
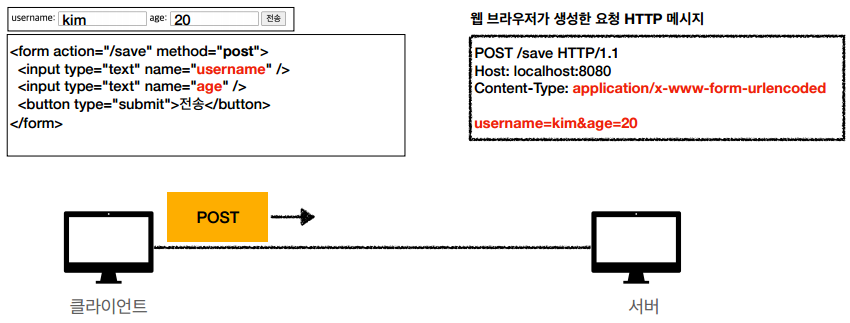
HTML Form 데이터 전송

- 이름과 나이를 넣고 전송버튼을 누르면 회원이 가입되는 FORM이라고 가정한다.
- 값을 넣고 전송을 누르면 어떤 일이 발생할까?
- ➙ 웹 브라우저가 요청 HTTP 메세지를 만들어서 서버로 전송한다. (POST 방식)
서버에서 처리해야 하는 업무
웹 애플리케이션 서버 직접 구현한다고 가정

- 위 과정을 모두 해내야 한다.
- 비지니스 로직은 회원 이름과 나이를 데이터베이스에 저장을 요청하는 것이다.
- 하지만 전 단계와 후 단계가 너무 많다..
- 그래서 서블릿이 나온다 !
서블릿을 지원하는 WAS 사용한다고 가정

- 서블릿은 초록색 부분을 제외한 모든 일을 다 지원해준다.
- 아주 좋은 물건이다.
- 그럼 서블릿에 대해서 자세히 살펴보자
서블릿 특징
@WebServlet(name = "helloServlet", urlPatterns = "/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response){
//애플리케이션 로직
}
}- 웹 브라우저에서 서버로 요청이 왔을 때 service 메서드가 실행됨.
- ➙ urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행
- 파라미터 두개는 HTTP 메세지를 직접 파싱해줌
- ➙ HTTP 요청 정보를 편리하게 사용할 수 있는 HttpServletRequest
- ➙ HTTP 응답 정보를 편리하게 제공할 수 있는 HttpServletResponse
- ➙ 개발자는 HTTP 스펙을 매우 편리하게 사용

- 웹 브라우저에서 /hello 요청
- WAS 서버에서 요청 메세지를 기반으로 Request, Response 객체를 새로 만듬
- 서블릿 컨테이너에서 방금 만든 객체들을 파라미터로 넘겨 우리가 만든 helloServlet을 실행해줌
- 로직이 끝나고 리턴을 하면 WAS 서버가 만든 Response 객체 안을 뒤져 이것을 바탕으로 HTTP 응답 메세지 생성
- 이후 웹 브라우저에 응답 메세지 전달
HTTP 요청, 응답 흐름
HTTP 요청시
- WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체 호출
- 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용
- 개발자는 Response 객체에 HTTP 응답 정보를 편리하게 입력
- WAS는 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성

- 서블릿을 지원하는 WAS 안에는 서블릿 컨테이너가 있다.
- 서블릿 객체(HttpServletRequest, HttpServletResponse) 를 자동으로 생성해줌
- 우리가 만든 helloServlet을 호출해주고 WAS 가 종료될 때 서블릿을 같이 종료해준다.(생명주기 관리)
서블릿 컨테이너
- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 함
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기 관리
- 서블릿 객체는 싱글톤으로 관리(객체를 하나만 생성하고 공유해서 씀)
- 주의🚫: Request, Response 객체는 계속 새로 생성하는게 맞다 !!(HTTP 요청이 올 때 마다)
- HelloServlet은 계속 생성할 필요가 없다.
- ➙ 고객의 요청이 올 때 마다 계속 객체를 생성하는 것은 비효율
- ➙ 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용
- ➙ 모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근
- ➙ 공유 변수 사용 주의
- ➙ 서블릿 컨테이너 종료시 함께 종료
- JSP도 서블릿으로 변환 되어서 사용
- 동시 요청을 위한 멀티 쓰레드 처리 지원
- 예) 동접자 수가 10000 명이어도 개발자가 신경쓰지 않아도 멀티 쓰레드를 처리
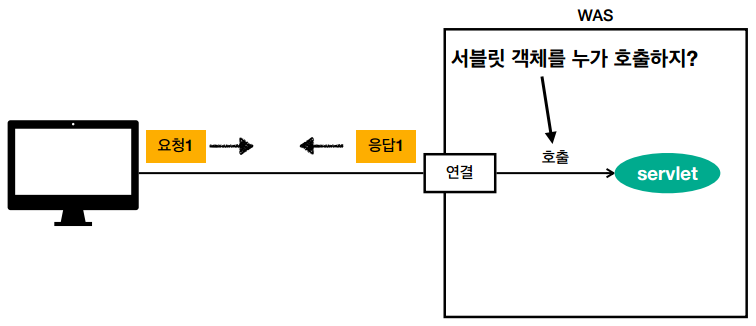
동시 요청 - 멀티 쓰레드

- 웹 브라우저에서 서버에 요청을 하면 WAS는 응답을 할 것이다.
- TCP/IP 커넥션이 연결이 되고 servlet을 호출해준다.
- 그렇다면 servlet은 누가 호출해주는 것인가..???
참고❗: 서블릿 컨테이너가 요청을 받아 적절한 서블릿을 호출하고, 각 요청을 처리하기 위해 쓰레드를 사용하는 것이다.
요약하자면, 실제로 서블릿을 호출하는 것은 서블릿 컨테이너이고, 요청을 처리하는 단위는 쓰레드이다.
쓰레드
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드
- 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행
- 쓰레드가 없다면 자바 애플리케이션 실행이 불가능
- 쓰레드는 한번에 하나의 코드 라인만 수행
- 동시 처리가 필요하면 쓰레드를 추가로 생성
1. 단일 요청 - 쓰레드 하나 사용 가정




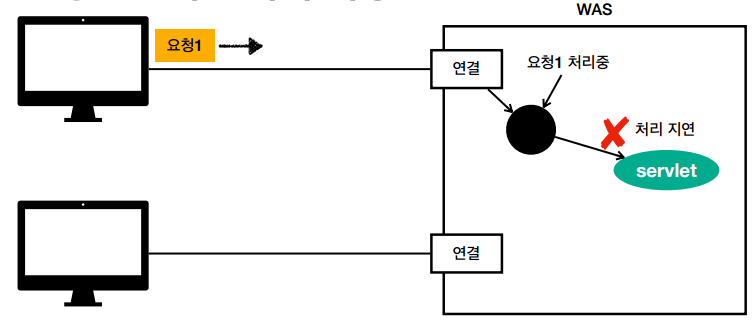
2. 다중 요청 - 쓰레드 하나 사용

요청 1번이 들어옴. 그런데 여러가지 이유로 처리가 지연되는 상황

요청 2번이 들어옴. 하지만 지금 쓰레드가 하나 밖에 없으므로 쓰레드를 쓰기 위해 기다린다.

1번이 계속 쓰레드를 잡고 쓰고 있으니 2번 요청이 아예 수행 자체를 못하는 현상 발생
결국 기다리다가 오류 발생
3. 요청 마다 쓰레드 생성

1번은 처리가 지연되고 있지만 신규 쓰레드를 생성해줘서 2번 요청은 처리 가능
장점
- 동시 요청을 처리할 수 있다.
- 리소스(CPU, 메모리)가 허용할 때 까지 처리가능
- 하나의 쓰레드가 지연 되어도, 나머지 쓰레드는 정상 동작한다.
단점
- 쓰레드는 생성 비용은 매우 비싸다.
- ➙ 고객의 요청이 올 때 마다 쓰레드를 생성하면, 응답 속도가 늦어진다.
- 쓰레드는 컨텍스트 스위칭 비용이 발생한다.
- ➙ 쓰레드는 코어(CPU)가 하나고 쓰레드가 2개면 코어 입장에서 동시에 수행할 수는 없다.
- ➙ 쓰레드를 전환할 때 비용 발생(컨텍스트 스위칭)
- 쓰레드 생성에 제한이 없다.
- ➙ 고객 요청이 너무 많이 오면, CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다.
- 이런 문제점들을 해결하기 위해서 WAS는 내부에 쓰레드 풀을 구현되어 있다.
쓰레드 풀
요청 마다 쓰레드 생성의 단점 보완

- 요청이 온다. 쓰레드는 쓰레드 풀에서 놀고 있는 상태 (안에 미리 쓰레드를 만들어 놓는다. 200개 가정)
- 쓰레드 풀에 요청 1, 요청 2 (놀고 있는 쓰레드 주세요!)
- 응답이 다 끝나고 나면 쓰레드를 죽이는 것이 아니라 쓰레드 풀에 반납

- 200개 보다 더 많은 요청이 온 상황 !! 요청 1, 요청 2이 가는 중(요청 201개 , 202개)
- 쓰레드 풀은 대기 하거나 거절할 수 있다.
특징
- 필요한 쓰레드를 쓰레드 풀에 보관하고 관리한다.
- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리한다. 톰캣은 최대 200개 기본 설정 (변경 가능)
사용
- 쓰레드가 필요하면, 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내서 사용한다.
- 사용을 종료하면 쓰레드 풀에 해당 쓰레드를 반납한다.
- 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없으면?
- ➙ 기다리는 요청은 거절하거나 특정 숫자만큼만 대기하도록 설정할 수 있다.
장점
- 쓰레드가 미리 생성되어 있으므로, 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고, 응답 시간이 빠르다.
- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있다.
참고: 김영한 강사님이 주는 쓰레드 풀 실무 팁 ❗
- WAS의 주요 튜닝 포인트는 최대 쓰레드(max thread) 수이다.
- ➙ 트래픽이 많을 때 최대 쓰레드를 조절하는 것이 중요하다.
- 이 값을 너무 낮게 설정하면?
- ➙ 동시 요청이 많으면, 서버 리소스는 여유롭지만, 클라이언트는 금방 응답 지연
- 이 값을 너무 높게 설정하면?
- ➙ 동시 요청이 많으면, CPU, 메모리 리소스 임계점 초과로 서버 다운
- 장애 발생시?
- ➙ 클라우드면 일단 서버부터 늘리고, 이후에 튜닝
- ➙ 클라우드가 아니면 열심히 튜닝
쓰레드 풀 - 너무 낮게 설정 가정
- 10개는 실행 중이지만 요청 90개는 대기 중
- 계속 밀리면서 장애가 발생
- 못해도 CPU 사용량 50 %는 되야함

쓰레드 풀의 적정 숫자
- 적정 숫자는 어떻게 찾나요?
- 애플리케이션 로직의 복잡도
- CPU
- 메모리
- IO 리소스 상황에 따라 모두 다름
- 성능 테스트
- ➙ 최대한 실제 서비스와 유사하게 성능 테스트 시도
- ➙ 툴: 아파치 ab, 제이미터, nGrinder
WAS의 멀티 쓰레드 지원
핵심
- 멀티 쓰레드에 대한 부분은 WAS가 처리
- 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 됨
- ➙ 쓰레드 풀 설정만 해주면 됨!!
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
- 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용
HTML, HTTP API, CSR, SSR
정적 리소스

- 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공
- 주로 웹 브라우저
HTML 페이지

- 동적으로 필요한 HTML 파일을 생성해서 전달
- 웹 브라우저: HTML 해석
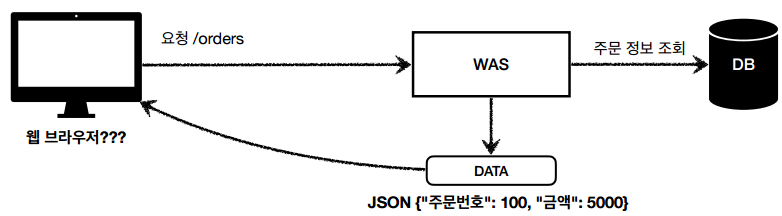
HTTP API

- HTML이 아니라 데이터를 전달
- 주로 JSON 형식 사용
- 다양한 시스템에서 호출

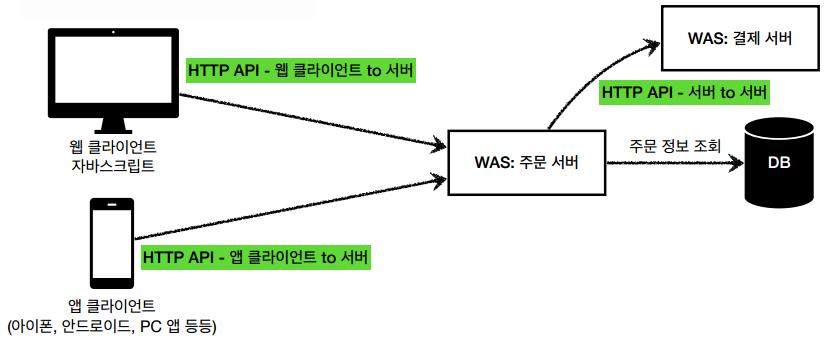
다양한 시스템에서 호출
- 데이터만 주고 받음, UI 화면이 필요하면, 클라이언트가 별도 처리
- 앱, 웹 클라이언트, 서버 to 서버
다양한 시스템 연동
- 주로 JSON 형태로 데이터 통신
- UI 클라이언트 접점
- ➙ 앱 클라이언트(아이폰, 안드로이드, PC 앱)
- ➙ 웹 브라우저에서 자바스크립트를 통한 HTTP API 호출
- ➙ React, Vue.js 같은 웹 클라이언트
- 서버 to 서버
- ➙ 주문 서버 -> 결제 서버
- ➙ 기업간 데이터 통신
서버사이드 렌더링, 클라이언트 사이드 렌더링
SSR - 서버 사이드 렌더링

- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달
- 주로 정적인 화면에 사용
- 관련기술: JSP, 타임리프 -> 백엔드 개발자
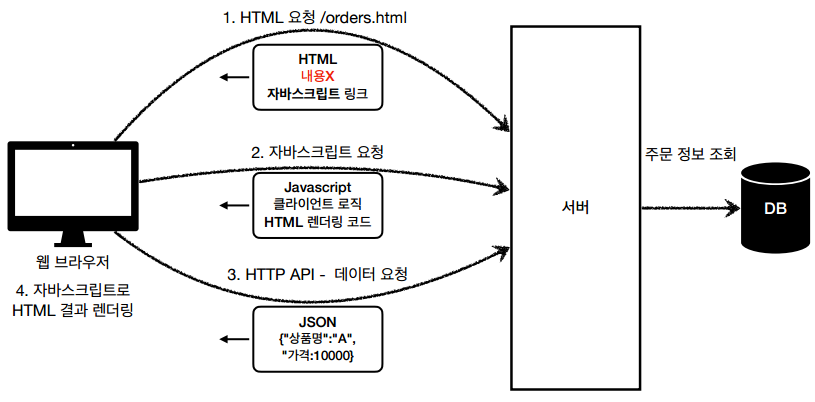
CSR - 클라이언트 사이드 렌더링

- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
- 주로 동적인 화면에 사용, 웹 환경을 마치 앱 처럼 필요한 부분부분 변경할 수 있음
- 예) 구글 지도, Gmail, 구글 캘린더
- 관련기술: React, Vue.js -> 웹 프론트엔드 개발자
참고
- React, Vue.js를 CSR + SSR 동시에 지원하는 웹 프레임워크도 있음
- SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경 가능
'MVC' 카테고리의 다른 글
| [MVC] 스프링 MVC (0) | 2024.07.18 |
|---|---|
| [MVC] 프론트 컨트롤러 패턴 (0) | 2024.07.16 |
| [MVC] 서블릿, JSP, MVC 패턴 적용 (0) | 2024.07.15 |
| [MVC] 서블릿 (0) | 2024.07.12 |
| [MVC] 자바 백엔드 웹 기술 역사 (0) | 2024.07.11 |


