Devtools
- html 파일을 컴파일만 해주면 서버 재시작 없이 View 파일 변경이 가능하다.
Devtools 기능
- Property Defaults
- Spring에서 제공하는 thymeleaf는 캐싱 기능을 사용한다.
- 캐싱이 되면 파일을 수정하더라도 바로 반영되지 않는다.
- Automatic Restart
- 파일 수정 후 저장을 하면 Classpath에 존재하는 파일의 변경을 감지하고, 자동으로 서버를 restart 해준다.
- 설정을 통해 원하는 디렉토리만 트리거로 설정할 수도 있다.
- Live Reload
- HTML 파일을 수정하기만 해도 자동으로 브라우저가 새로 고침된다.
- 내부적으로 live reload 서버를 두고 브라우저 확장프로그램과 통신하는 방식으로 동작.
- Global Settings
- Remote Application
적용 방법
1. build.gradle에 코드 추가
compileOnly("org.springframework.boot:spring-boot-devtools")
2. Settings => Advanced Settings => auto-make 허용

3. Settings => Compiler => 프로젝트 자동 빌드 체크

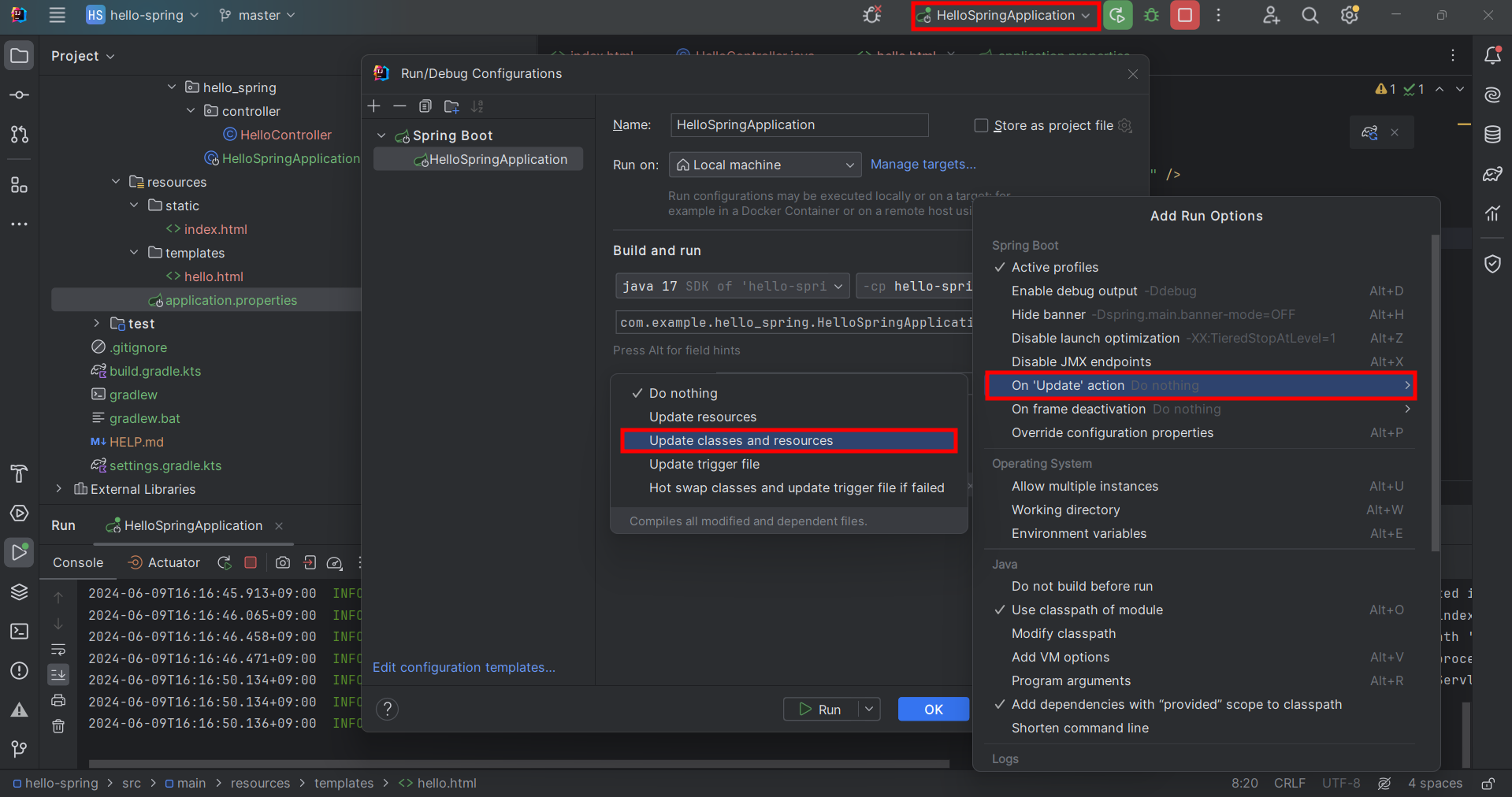
4. Edit Configuration => update 작업 시 > 클래스 및 리소스 업데이트


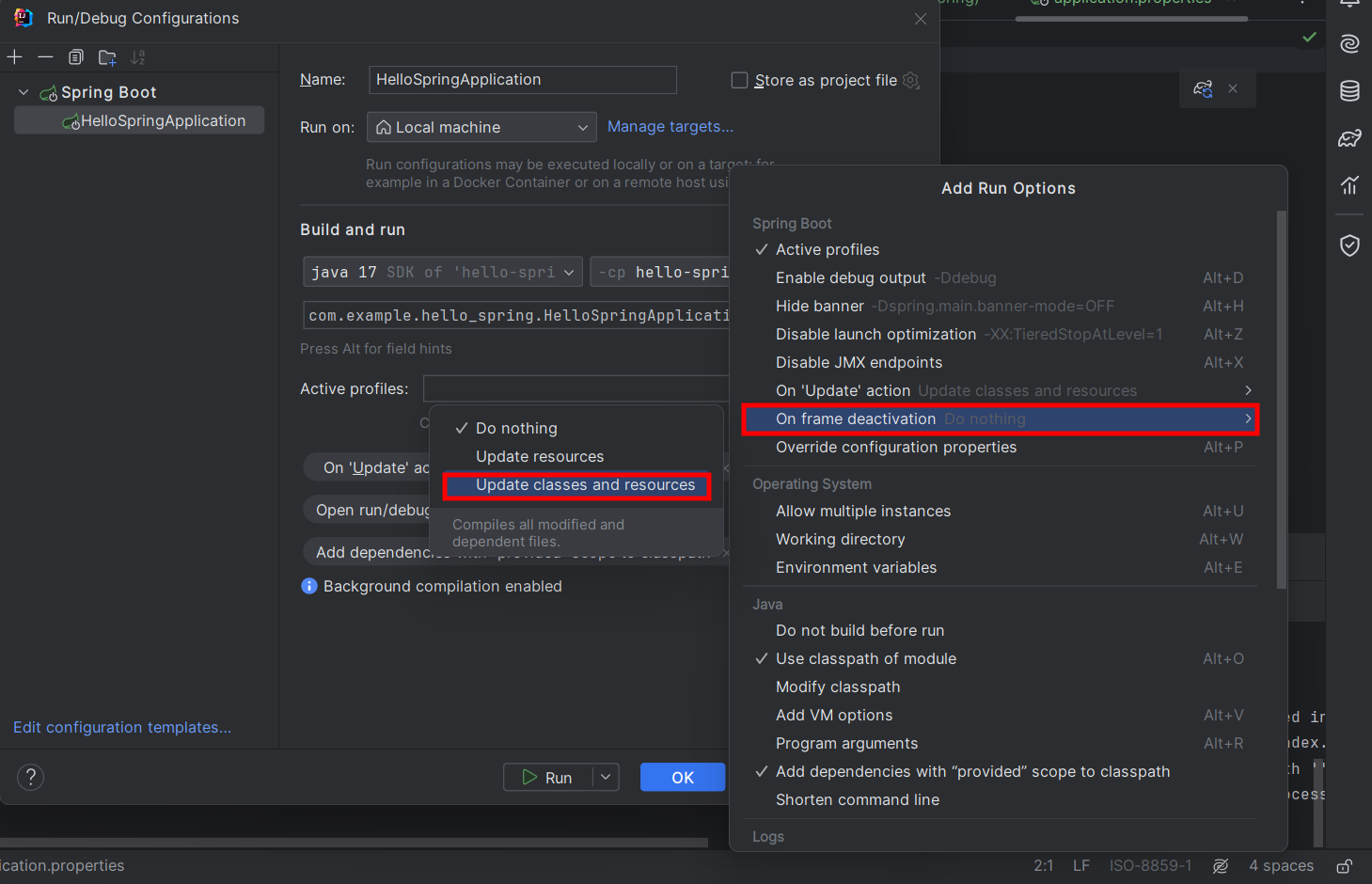
5. 프레임 비활성 시 => 클래스 및 리소스 업데이트

6. application.properties 파일에서 아래 내용 추가
spring.thymeleaf.cache=false // thymeleaf 쓰는 경우
spring.devtools.restart.enabled=true
사용
1. Controller 실행

2. HTML 수정

3. 페이지 새로고침

'Spring' 카테고리의 다른 글
| [Spring] 객체 지향 설계 SOLID 원칙 (0) | 2024.06.10 |
|---|---|
| [Spring] AOP (0) | 2024.06.10 |
| [Spring] 스프링 DB 접근 기술 (0) | 2024.06.10 |
| [Spring] 웹 개발 방식 (0) | 2024.03.28 |
| [Spring] 정적 페이지, 템플릿 엔진 동작 (1) | 2024.03.28 |



